Copy data from Airtable to Coda with CodelessAPI.io
Published on October 10, 2023
Introduction
Data copying between different platforms is essential for maintaining consistency and efficiency in data management. With CodelessAPI.io, you can effortlessly copy data from Airtable to Coda without any coding. This blog post will walk you through the step-by-step process of using CodelessAPI.io to achieve data copying from Airtable to Coda, enabling you to manage your data seamlessly and create dynamic APIs effortlessly.
Copying Data Made Easy
Follow these straightforward steps to set up data copying from Airtable to Coda using CodelessAPI.io:
Step 1: Sign Up and Create a New API
- Sign up for CodelessAPI.io: If you don't have an account, sign up for a free account on CodelessAPI.io. You can create an account by clicking here.
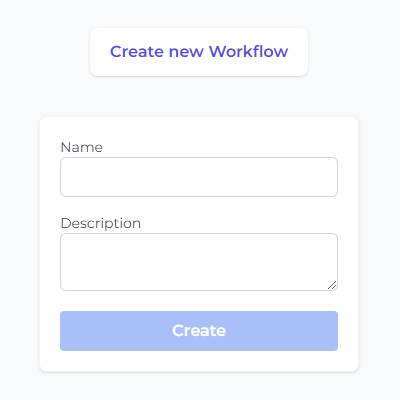
- Create a new Workflow: Once you're signed in, access your dashboard and click on the "Create new Workflow" button. Give your Workflow a descriptive name and add a relevant description to identify its purpose easily. Afterward, you'll be automatically redirected to the API builder page.

Step 2: Connect Airtable as the Read Source
- Select Airtable as the data source: Go to the "Data" section on the left sidebar, expand the "Read" section, and choose "Airtable" as the read source for your data copying.
- Add the Airtable module to the canvas: Drag and drop the "Airtable" module onto the canvas. This module will be the starting point to read data from Airtable.

Step 3: Configure the Airtable Data Source
- Authorize CodelessAPI.io with Airtable: Click on the Airtable module on the canvas and select "Configure" from the options. In the configuration panel, click on the "New Airtable Account" button. Follow the instructions to authorize CodelessAPI.io and grant access to your Airtable data securely.
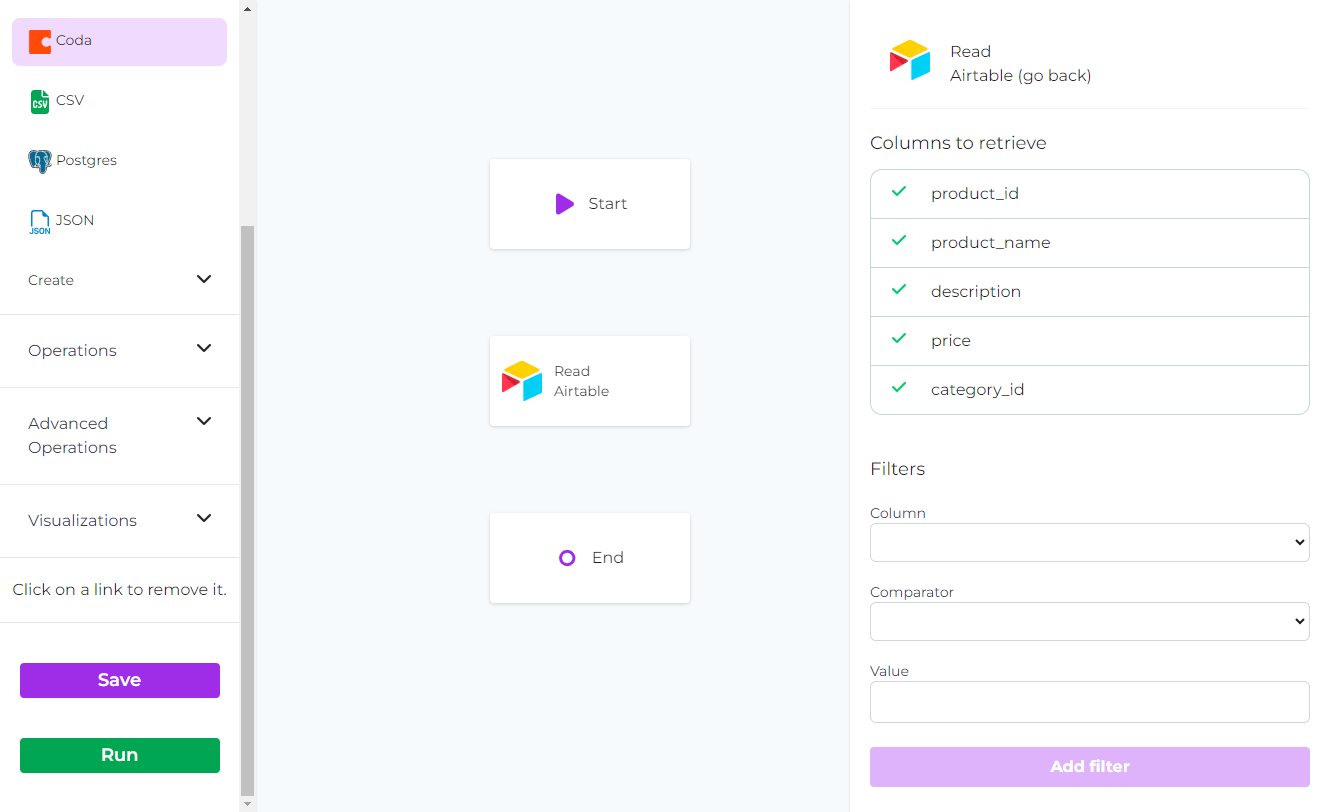
- Select Airtable base and table: Once authorized, choose the specific Airtable base and table from which you want to read data. Further select the columns you'd like to read from.

Step 4: Connect Coda as the Create Source
- Select Coda as the data destination: In the "Data" section on the left sidebar, expand the "Create" option, and choose "Coda" as the create source for your data copying.
- Add the Coda module to the canvas: Drag and drop the "Coda" module onto the canvas. This module will be where the data is copied to.

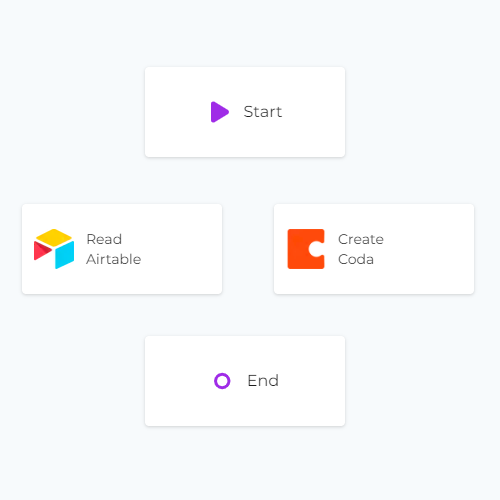
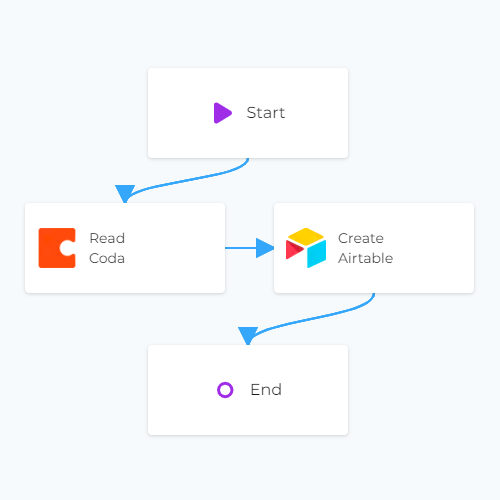
Step 5: Link the Modules
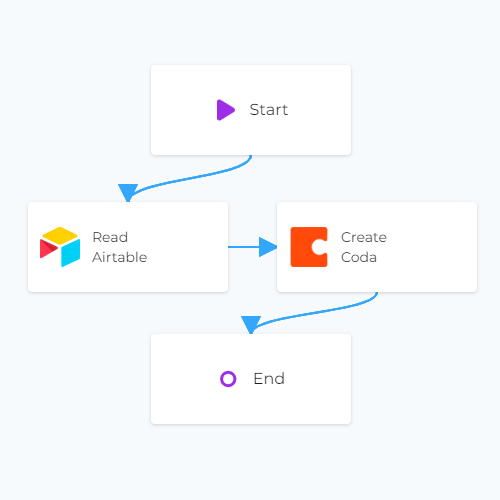
To copy data from Airtable to Coda, ensure that you link the modules together in the desired sequence. Link the "Start" module to the "Airtable" module, then the "Airtable" module to the "Coda" module. This establishes a data flow from Airtable to Coda. Finally, link the "Coda" module to the "End" module. You can do this by clicking each module, then clicking "Link", and then clicking the module you want to link it to.

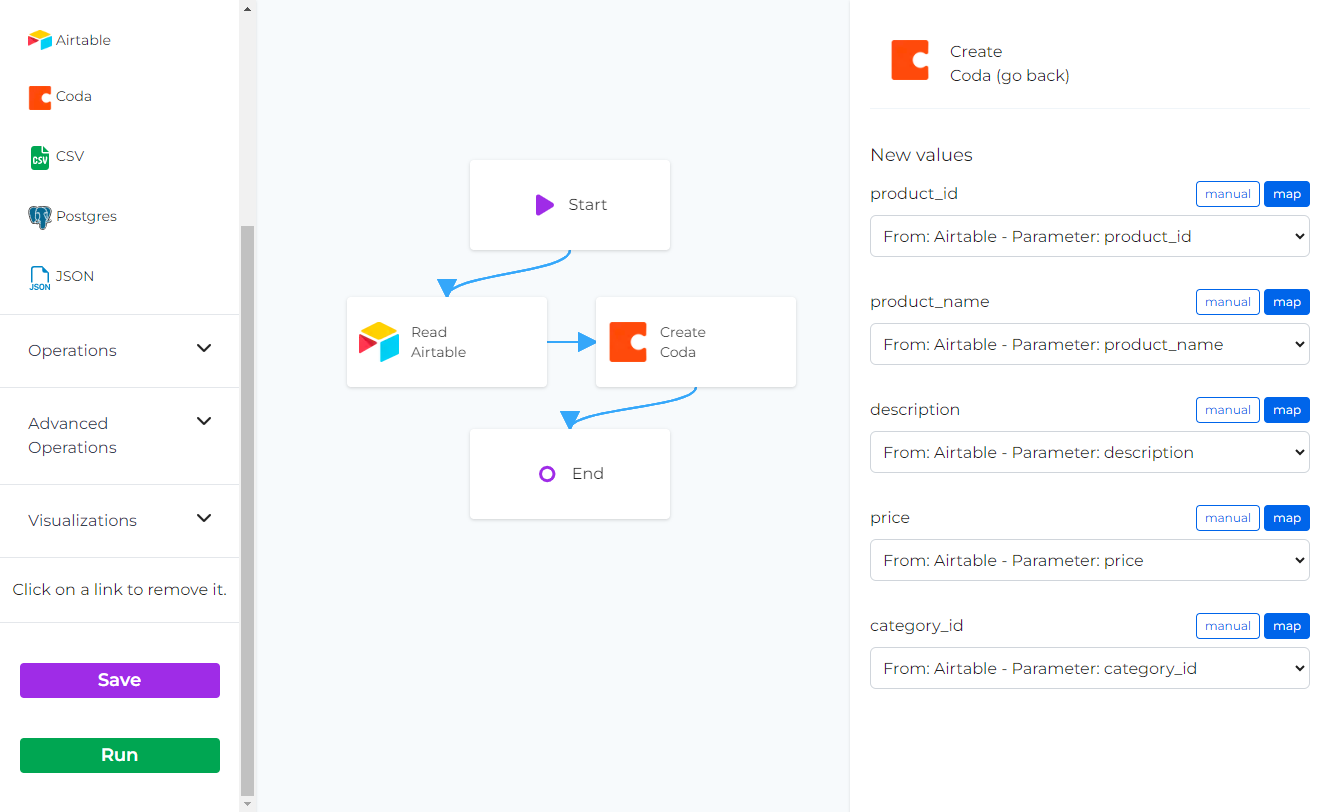
Step 6: Mapping Data in Coda
- Authorize CodelessAPI.io with Coda: Click on the Coda module on the canvas and select "Configure" from the options. In the configuration panel, click on the "New Coda Account" button and paste your Coda API token. Optionally, provide a name and description for the account. For integration steps on how to obtain your Coda token, please refer to the guide on how to query Coda.
- Select Coda document and table: Once authorized, select the Coda document and table where you want to add the data read from Airtable.
- Map the fields in Coda with the data read from Airtable. Use the "map" option to dynamically add data by selecting the corresponding fields from the dropdown.

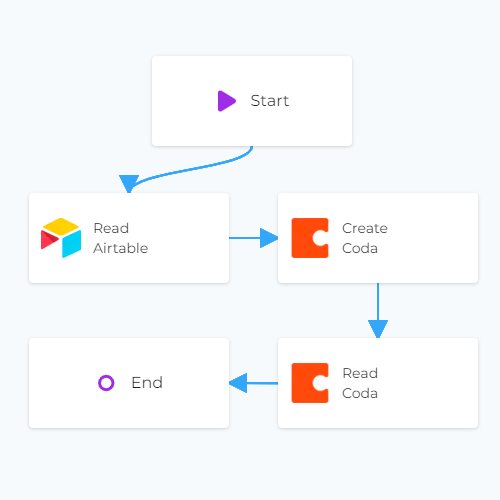
- View the data. If you'd like to view the data after it's been copied, add a "Read" module for Coda after the "Create" module. Configure the module to select from the same table you inserted data into and choose the columns you wish to retrieve. You'll then be able to see the new data after copying.

Step 7: Testing and Deploying Your API
- Test your API: Click the "Run" button to trigger the built-in run of the API. This will highlight any potential issues and validate your API endpoint to verify the API response.
- Deploy and utilize your API: With your newly created API, you can access your API endpoint and start copying data between Airtable and Coda seamlessly. Use your API by clicking on the "Start" module and then selecting the "Configuration" option. Copy the API link provided.
Conclusion
CodelessAPI.io simplifies data copying from Airtable to Coda, even for non-technical users. Its user-friendly interface and integration capabilities enable you to create dynamic APIs without writing a single line of code. Whether you're a business analyst, developer, or non-technical user, CodelessAPI.io empowers you to streamline your workflow and maintain data consistency across platforms.
Get started with data copying today by trying out CodelessAPI.io. For any questions or feedback, feel free to reach out to hello@codelessapi.io. We're always here to help you simplify your data management processes.
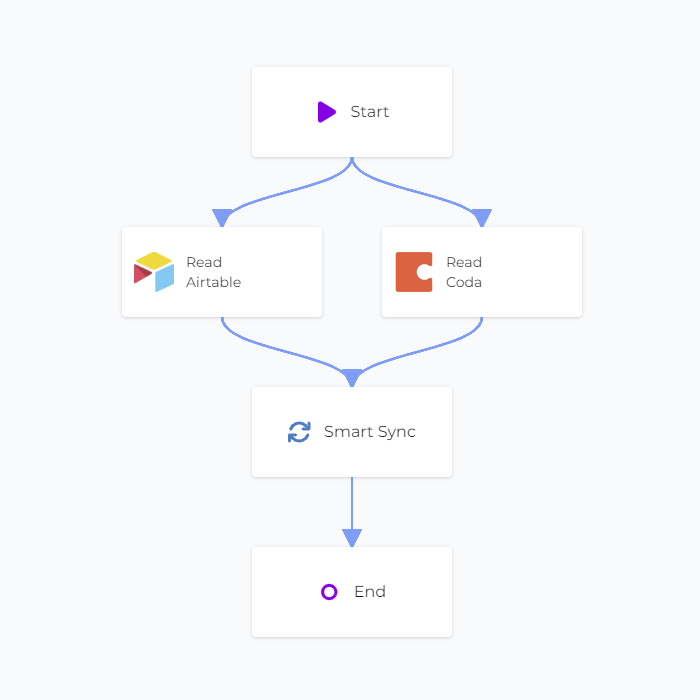
 Smart Sync with Airtable and Coda
Smart Sync with Airtable and Coda Copy data from Coda to Airtable
Copy data from Coda to Airtable Coda Forms
Coda Forms