Syncing JSON Data to Notion with CodelessAPI
Published on August 15, 2023
Introduction
Integrating data from JSON files to Notion can greatly enhance your data management process. CodelessAPI offers a seamless solution to achieve this synchronization without the need for complex coding. This guide will walk you through the steps of using CodelessAPI to establish dynamic data synchronization from JSON to Notion, streamlining your data workflow.
Syncing Made Simple
Follow these easy steps to set up data synchronization from JSON to Notion using CodelessAPI:
Step 1: Sign Up and Create a New API
- Create a CodelessAPI account: If you don't have an account, sign up for a free CodelessAPI account by visiting the sign-up page and completing the registration process.
- Generate a new API: Once you're logged in, navigate to the "Workflows" section on your dashboard and click the "Create new Workflow" button. Give your API a meaningful name and description. After creating the API, you'll be directed to the API builder interface.

Step 2: Connect JSON as the Source
- Select JSON as the data source: Access the "Data" section in the left sidebar of the API builder. Expand the "Read" options and choose "JSON" as the source for your synchronization process.
- Add the JSON module to the canvas: Drag and drop the "JSON" module onto the canvas. This module serves as the starting point for reading data from your JSON source.

Step 3: Configure the JSON Data Source
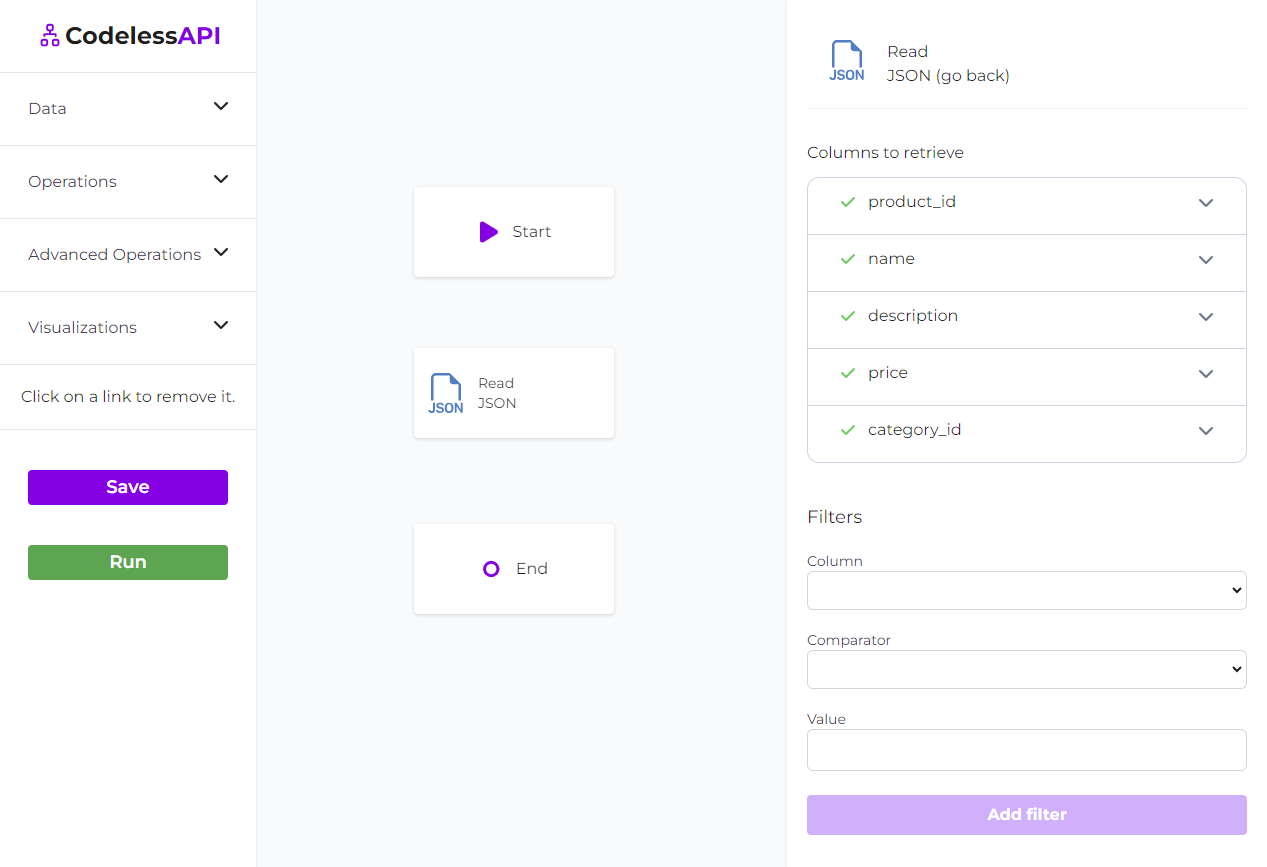
- Upload the JSON file: Click on the JSON module on the canvas and select "Configure" from the options. In the configuration panel, click the "Upload JSON File" button and select the JSON file from your local storage.
- Select keys to synchronize: After uploading the JSON file, choose the keys (fields) you want to include in the synchronization process.

Step 4: Connect Notion as the Destination
- Choose Notion as the destination: In the "Data" section, expand the "Create" options, and select "Notion" as the destination for your synchronization process.
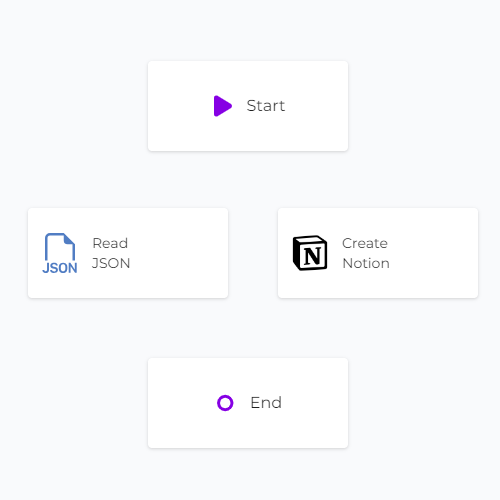
- Add the Notion module to the canvas: Drag and drop the "Notion" module onto the canvas. This module will be where the synchronized data gets inserted into your Notion database.

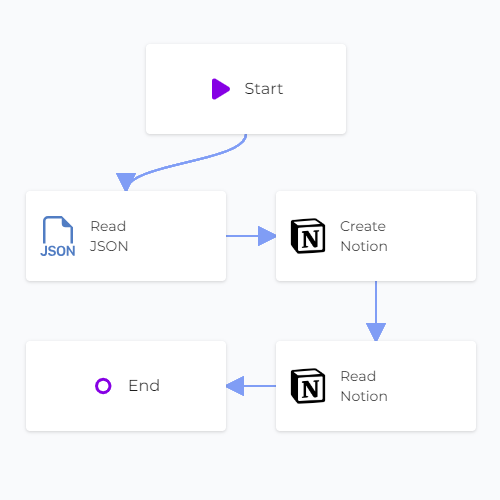
Step 5: Link the Modules
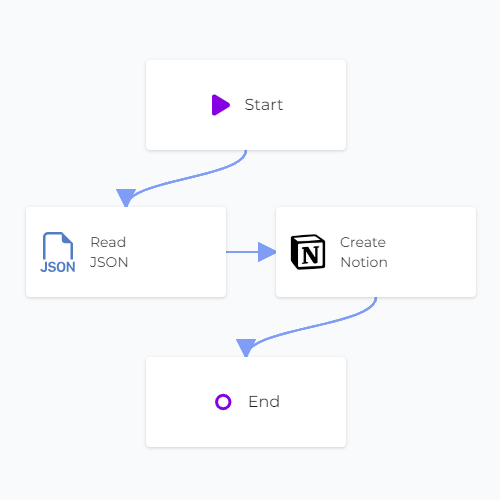
Establish the data flow from JSON to Notion by linking the modules in the desired sequence. Connect the "Start" module to the "JSON" module, then link the "JSON" module to the "Notion" module. Finally, connect the "Notion" module to the "End" module. To link modules, click on each module, then click "Link", and choose the module you want to link to.

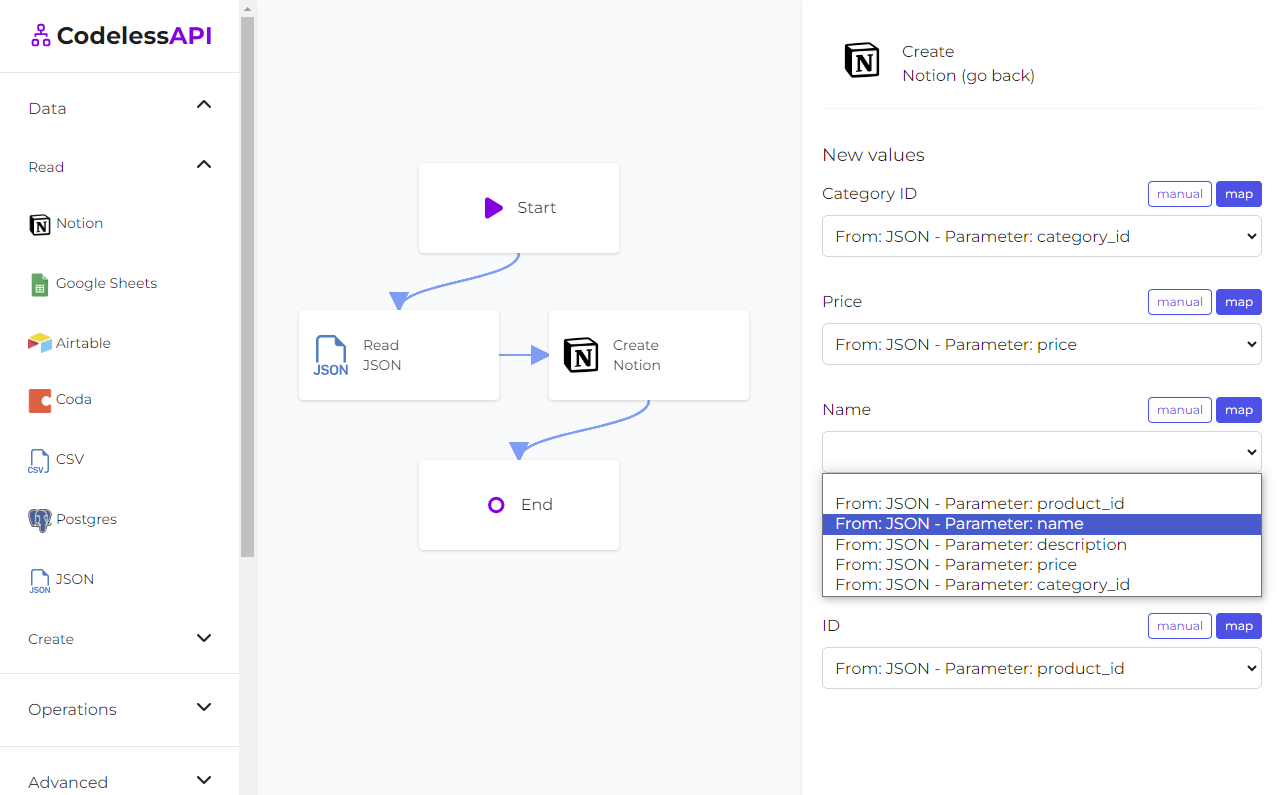
Step 6: Map Data in Notion
- Authorize CodelessAPI with Notion: Click on the Notion module within the canvas and select "Configure". This will open up a configuraiton panel on the right. Select the "Add Notion Account" button. This will open a new window where you can select which Notion databases you want to allow CodelessAPI to connect to. Follow the prompts to authorize the relevant databases.
- Select the Notion page: After authorization, you'll be redirected back to the builder page. Click on your Notion module and click "Configure". Choose the specific Notion account and database where you want to insert the data.
- Map fields in Notion: Utilize the "map" feature to link the corresponding fields from the JSON data to the appropriate blocks in your Notion page. This ensures accurate and organized data insertion.

- View the data: To confirm the synchronized data, add a "Read" module for Notion after the "Create" module. Configure the module to select from the same Notion page you inserted data into and choose the blocks you wish to retrieve. This allows you to verify the newly synchronized data.

Step 7: Test and Deploy Your API
Conclusion
CodelessAPI simplifies the synchronization of JSON data to Notion, making data management across platforms effortless. Its user-friendly interface and seamless integration capabilities allow you to streamline the data synchronization process for improved workflow efficiency.
Start optimizing your data synchronization process today by exploring the features of CodelessAPI. For any questions or feedback, feel free to reach out to us at hello@codelessapi.io. We're here to help you simplify your data management tasks.