CodelessAPI.io: Querying JSON Data with Ease
Published on July 20, 2023
Introduction
CodelessAPI.io is a revolutionary platform that empowers you to create and manage APIs without writing a single line of code. With its user-friendly interface, you can easily connect to various data sources and perform complex data operations effortlessly.
In this blog post, we'll focus on using CodelessAPI.io to query and manipulate JSON data. JSON (JavaScript Object Notation) is a widely used data format for transmitting and exchanging data between a server and a web application. By leveraging CodelessAPI.io, you can seamlessly connect to JSON data sources and build APIs tailored to your specific needs.
Why Use CodelessAPI.io for JSON Data?
JSON is a popular data format, and combining it with CodelessAPI.io unlocks endless possibilities. By using CodelessAPI.io to query JSON data, you can:
- Fetch data from JSON APIs without writing complex code.
- Transform and manipulate JSON data in real-time.
- Create custom API endpoints to suit your application's requirements.
- Integrate JSON data with other data sources to create comprehensive APIs.
Getting Started with JSON on CodelessAPI.io
Before we dive into querying JSON data, make sure you have signed up for a CodelessAPI.io account. Once you're all set, follow the step-by-step guide below.
Step 1: Creating a New API
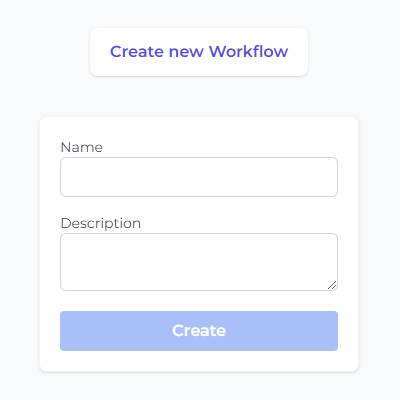
- Log in to your CodelessAPI.io account and click on the "Create new Workflow" button in your dashboard.
- Provide a name and description for your API. Click on "Create", and you will be redirected to the builder page.

Step 2: Adding the JSON Module
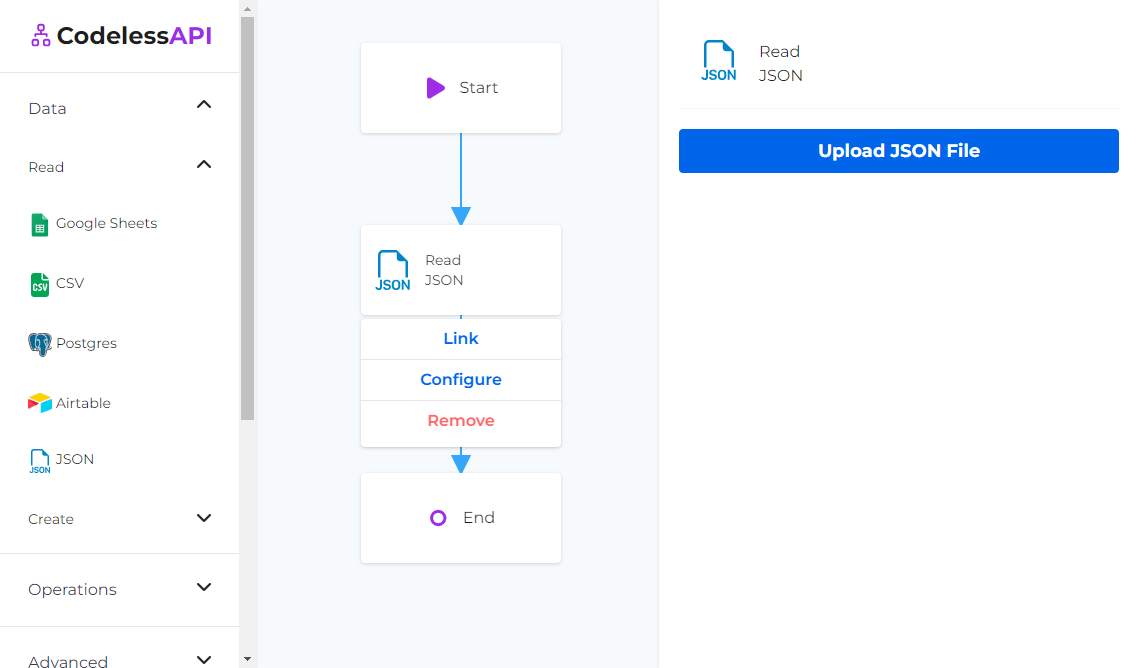
- On the left sidebar, find the "Data" section and expand it. Select the "JSON" option and drag it onto the canvas.
- You'll now see the JSON module on your canvas. Let's configure it to connect to your JSON data source.

Step 3: Linking the Modules
Let's link the modules together to configure the flow of data.
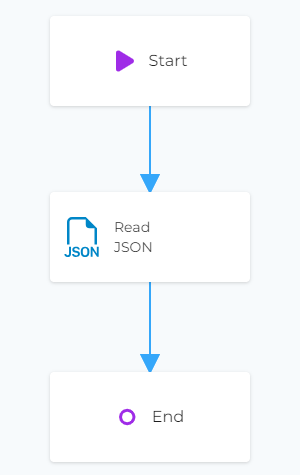
- First, click on the Start module, and then click "Link". Next, click on the JSON module. You should now see a line going from the Start module to the JSON module, with the arrow pointing to the JSON module.
- Now repeat the process for the JSON module to the End module. Your canvas should now look something like this.

Step 4: Uploading and Parsing the JSON File
To query JSON data, you'll need to upload the JSON file and parse it. Make sure your JSON data is in a flattened format, with no nested JSON objects (just an array of flattened JSON objects). Follow the steps below to configure the JSON module:
- Click on the JSON module on the canvas, and then select "Configure" from the options.
- In the configuration panel, click on the "Upload JSON File" button, and choose the JSON file from your local computer.

- After uploading the JSON file, you'll be able to select the file from the JSON module's configuration panel. CodelessAPI.io will automatically detect the columns available in the JSON data.
- Now, you can select the specific columns you want to include in your API response by clicking the corresponding columns.
Step 5: Testing and Deploying the API
Before finalizing your API, use CodelessAPI.io's built-in testing feature to validate your API endpoint and ensure that the data integration is working as expected. You can do this by clicking the "Run" button at the bottom of the left side panel.
Once you are satisfied with the results, start using your API by clicking on the "Start" module and then selecting the "Configuration" option. Copy the API link provided.
Conclusion
CodelessAPI.io simplifies the process of querying and manipulating JSON data, providing a no-code solution to create powerful APIs. By leveraging CodelessAPI.io, you can streamline your data workflows and focus on building innovative applications.
Start using CodelessAPI.io today to unlock the potential of JSON data and build custom APIs without the need for coding expertise. If you have any questions or need assistance, feel free to reach out to us at hello@codelessapi.io. We're here to help you succeed!
Happy querying!