CodelessAPI.io: Querying CSV Data with Ease
Published on July 20, 2023
Introduction
CodelessAPI.io is an innovative platform that empowers users to create and manage APIs without writing a single line of code. With its user-friendly interface, you can effortlessly connect to various data sources and perform complex data operations.
In this blog post, we'll explore how CodelessAPI.io makes it seamless to query and manipulate CSV (Comma-Separated Values) data. CSV is a popular format for storing tabular data, and combining it with CodelessAPI.io opens up a world of possibilities. You can easily connect to CSV data sources and build custom APIs tailored to your specific needs.
Why Use CodelessAPI.io for CSV Data?
CSV data is widely used for various applications, and leveraging CodelessAPI.io to query CSV data offers several advantages:
- Fetch data from CSV files without complex coding.
- Manipulate and transform CSV data in real-time.
- Create custom API endpoints to suit your application's requirements.
- Combine CSV data with other data sources to build comprehensive APIs.
Getting Started with CSV on CodelessAPI.io
To begin querying CSV data with CodelessAPI.io, ensure you have signed up for a CodelessAPI.io account. Once you're all set, follow the step-by-step guide below.
Step 1: Creating a New API
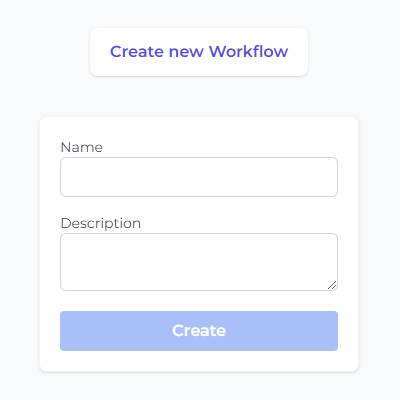
- Log in to your CodelessAPI.io account and click on the "Create new Workflow" button in your dashboard.
- Provide a name and description for your API. Click on "Create", and you will be redirected to the builder page.

Step 2: Adding the CSV Module
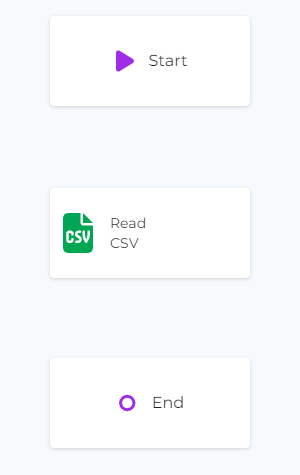
- On the left sidebar, find the "Data" section and expand it. Select the "CSV" option and drag it onto the canvas.
- You'll now see the CSV module on your canvas. Let's configure it to connect to your CSV data source.

Step 3: Linking the Modules
Connect the modules to configure the data flow.
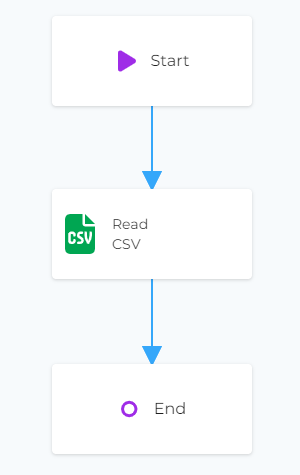
- Click on the Start module, then click "Link". Next, click on the CSV module. You'll see a line going from the Start module to the CSV module, with the arrow pointing to the CSV module.
- Repeat the process for the CSV module to the End module. Your canvas will now look like this:

Step 4: Uploading and Parsing the CSV File
To query CSV data, upload the CSV file and parse it. Follow these steps to configure the CSV module:
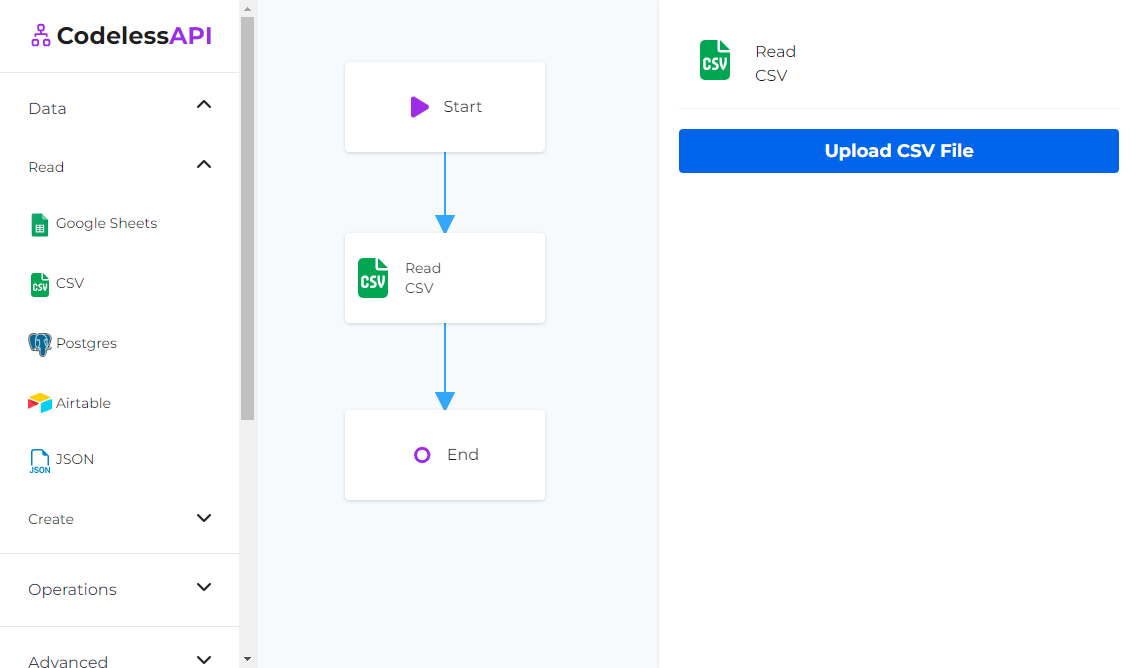
- Click on the CSV module on the canvas, and then select "Configure" from the options.
- In the configuration panel, click on the "Upload CSV File" button, and choose the CSV file from your local computer.

- Once the CSV file is uploaded, you can select the file from the CSV module's configuration panel. CodelessAPI.io will automatically detect the header columns available in the CSV data.
- Now, you can choose the specific columns you want to include in your API response by clicking the corresponding columns.
Step 5: Testing and Deploying the API
Before finalizing your API, use CodelessAPI.io's built-in testing feature to validate your API endpoint and ensure that the data integration is working as expected. Click the "Run" button at the bottom of the left side panel to test your API.
Once you are satisfied with the results, start using your API by clicking on the "Start" module and then selecting the "Configuration" option. Copy the API link provided.
Conclusion
CodelessAPI.io simplifies the process of querying and manipulating CSV data, providing a no-code solution to create powerful APIs. By leveraging CodelessAPI.io, you can streamline your data workflows and focus on building innovative applications.
Start using CodelessAPI.io today to unlock the potential of CSV data and build custom APIs without the need for coding expertise. If you have any questions or need assistance, feel free to reach out to us at hello@codelessapi.io. We're here to help you succeed!
Happy querying!