How to Use SendGrid with Coda for Email Automation
Published on October 23, 2023
Email automation is a powerful way to streamline your communication and connect with your audience more effectively. By integrating SendGrid with Coda, you unlock a world of possibilities for your email campaigns.
This integration allows you to tap into the rich data stored in your Coda documents and use it to create personalized and data-driven email communications. Whether you're sending out newsletters, promotions, updates, or personalized messages, the combination of SendGrid and Coda provides you with the tools to engage your recipients in a more meaningful way.
Step 1: Sign Up for SendGrid
Before you can begin automating email communications, you'll need a SendGrid account.
- Visit SendGrid: Head over to sendgrid.com in your web browser.
- Sign Up: Look for the sign-up or registration option on the website and click on it.
- Choose a Plan: SendGrid offers various plans to suit your email sending needs. Select the plan that best fits your requirements.
- Complete Registration: Follow the on-screen instructions to complete the registration process, which includes providing basic information and verifying your email address.
Congratulations! You now have a SendGrid account ready to power your email communications. If you want to follow a tutorial on how to set up SendGrid, please follow this post .
Step 2: Obtain Your API Key
After signing up, navigate to your SendGrid dashboard and generate an API key. This key will be used to authenticate your Coda's interactions with SendGrid. Follow this tutorial to generate your SendGrid API key. Make sure to save the generated API key for later.
Step 3: Set Up Your Coda Documents
You'll need Coda documents to store the data you want to use for email automation. Follow these steps to set up your Coda documents:
- Visit Coda: Go to coda.io and sign in or sign up for a Coda account.
- Create a Document: In your Coda workspace, create a new document and give it a name related to your email campaign, such as "Email Contacts".
- Design Your Table: Within the document, create a table with columns that correspond to the data you want to use in your emails, such as "Name", "Email", and "Message".
- Add Data: Populate your table with the relevant data. You can manually add data or import it from a CSV file.
Step 4: Create a New Workflow
You'll need to create a new workflow to automate your email campaign.
- Access CodelessAPI.io: Log in to your CodelessAPI.io account.
- Navigate to Workflow: Locate and click on the "Create new Workflow" button in the Workflow section of your CodelessAPI.io dashboard.
- Create Your Workflow: Provide a name and description for your workflow and then click "Create". You'll be taken to the Workflow builder page where the magic happens.

Step 5: Connect Coda to CodelessAPI
Now, let's connect your Coda data to CodelessAPI. This connection allows you to fetch data directly from your Coda documents to personalize your emails.
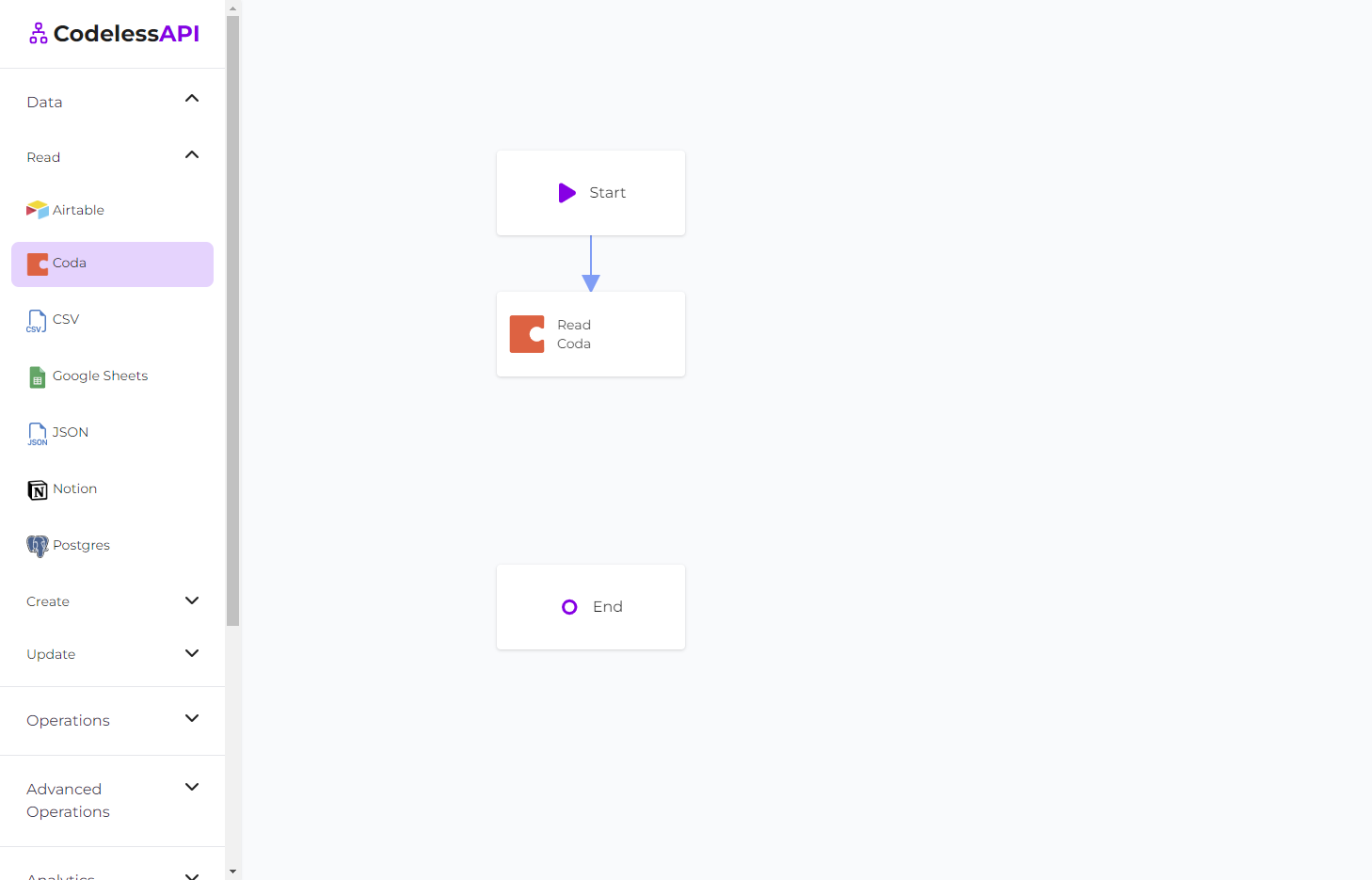
- Drag Coda Module: In the left sidebar of your workflow builder, expand the "Data" section, then expand the "Read" section and find the Coda module. Drag it onto your canvas.
- Configure Coda Module: Click on the Coda module you've added to your canvas. This is where you'll set up the connection. Click on "New Coda Account".
- Authenticate Your Coda Account: To connect to Coda, you'll need to generate a Token from Coda and paste it within CodelessAPI. You can do this by logging in to your Coda account, then going to account settings and clicking on 'Generate API Token'. Once authorized, you can select the Coda document you want to query. Then choose the specific table that contains the data you want to send via email with SendGrid. For more detailed integration steps, refer to the guide on how to query Coda.
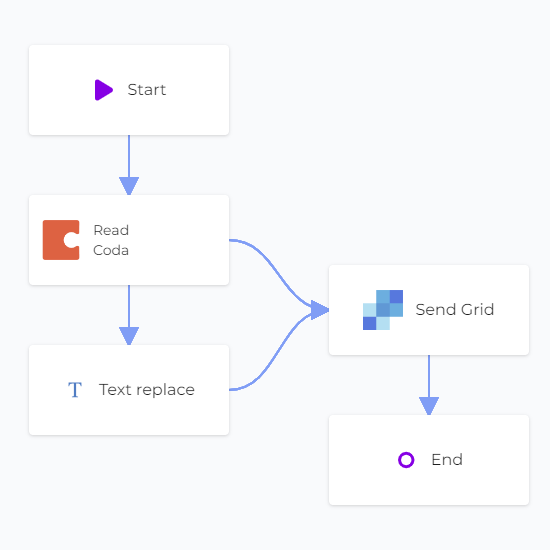
- Link the modules To dictate the flow of data, you need to link your modules together. Click the "Start" module and then click "Link". You should see a blue line with an arrow pointing toward your cursor. Move your cursor over to the "Coda" module and click. You should now see an arrow going from the Start module to the Coda module.

Step 6: Add the Text Replace Module
Use the "Text Replace" module if you'd like to send personalized emails or would like to use a custom template.
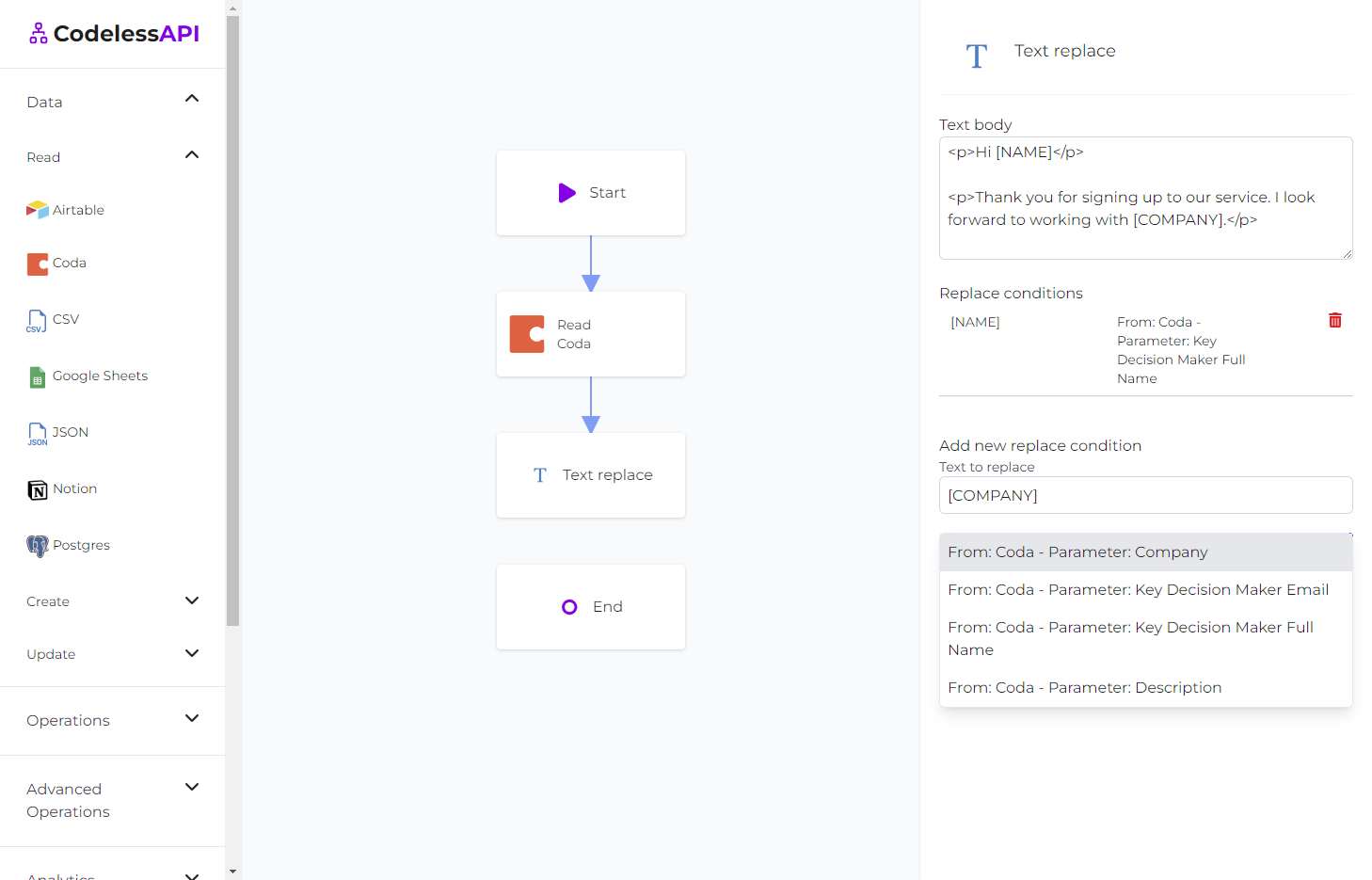
- Drag Text Replace Module: In the left sidebar of your workflow builder, expand the "Operations" section and find the "Text Replace" module. Drag it onto your canvas.
- Link the modules Similar to above, link the "Coda" module to the "Text Replace" module.
- Configure the Text Replace Module: Click on the Text Replace module you've added to your canvas. Within the "Text body" field is where you can paste your HTML template or your personalized message.
- Replace words for customizability: Use the "Add new replace condition" option to replace words from your body text. By setting the "Replace with" to the "map" option, you can select a field from the Coda data source. Make sure to click on the "Add replace condition" button after you've added your condition!
For example, the body text "Hi [NAME]" can have the "[NAME]" replaced with data from the Coda data source. Each row in the data source will generate a new personalized template with all the words replaced based on the "Text Replace" module's configurations.
You've now added the ability to generate personalized templates! Link the "Text Replace" module to the "End" module and click run to see the output templates. Optionally add the "ChatGPT" module to your workflow for personalization.
Step 7: Set Up Your SendGrid Account in CodelessAPI
You'll need to set up your SendGrid account in CodelessAPI to send automated emails. Here's how to do it:
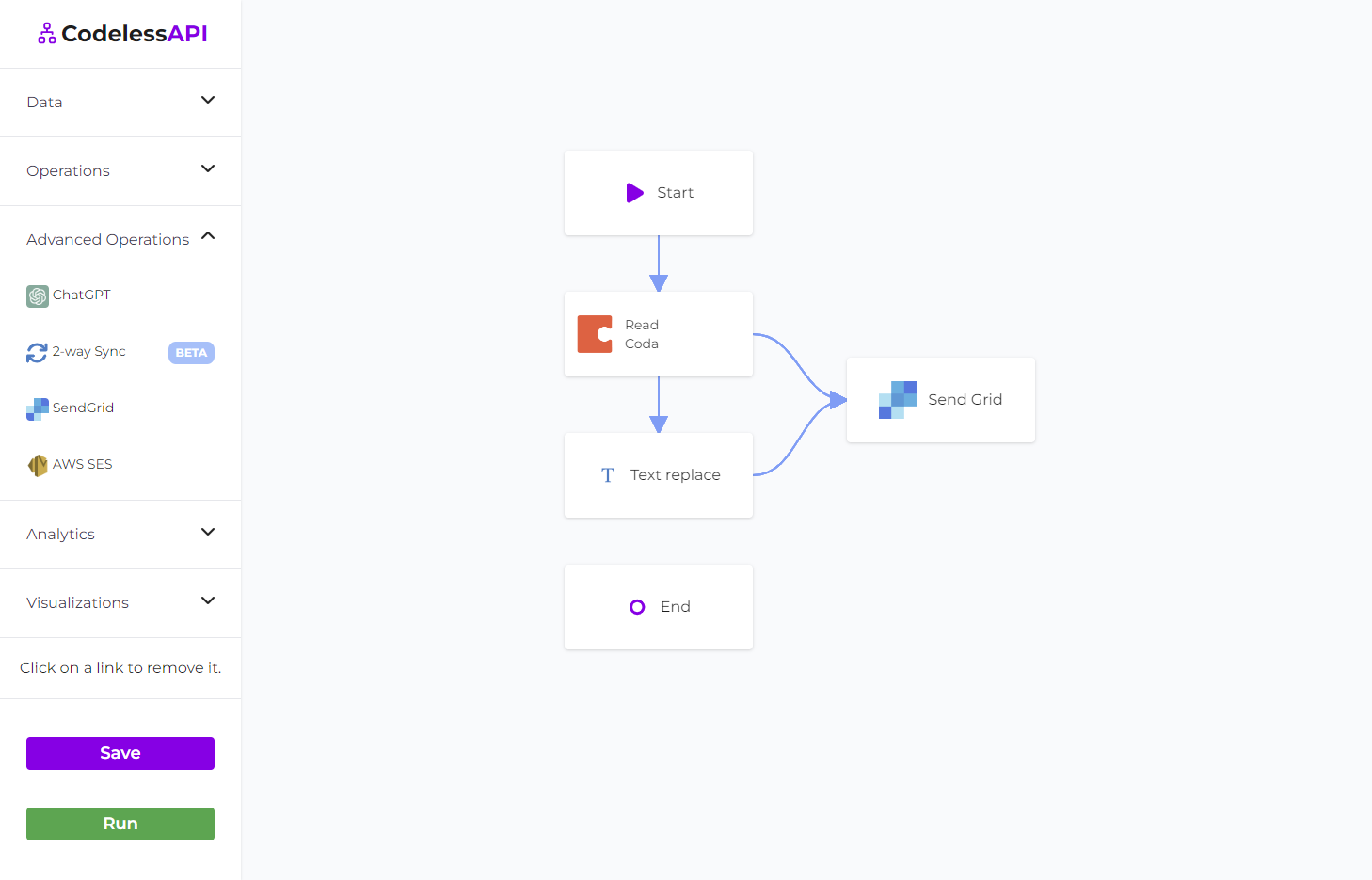
- Drag SendGrid Module: In the left sidebar of your workflow builder, expand the "Email" section, then drag the "SendGrid" module onto your canvas.
- Connect Your SendGrid Account: Click on the "SendGrid" module you've added to your canvas. Then click the "New SendGrid Account" option to authenticate your SendGrid account. Follow the on-screen instructions to complete the process.
- Link the modules: To connect the "Text Replace" module to the "SendGrid" module, use the linking feature as you did earlier. This links the output of your personalized email templates to the SendGrid module.

Step 8: Configuring SendGrid module
To send emails using SendGrid, you need to provide your SendGrid API key, which you generated from step 2.
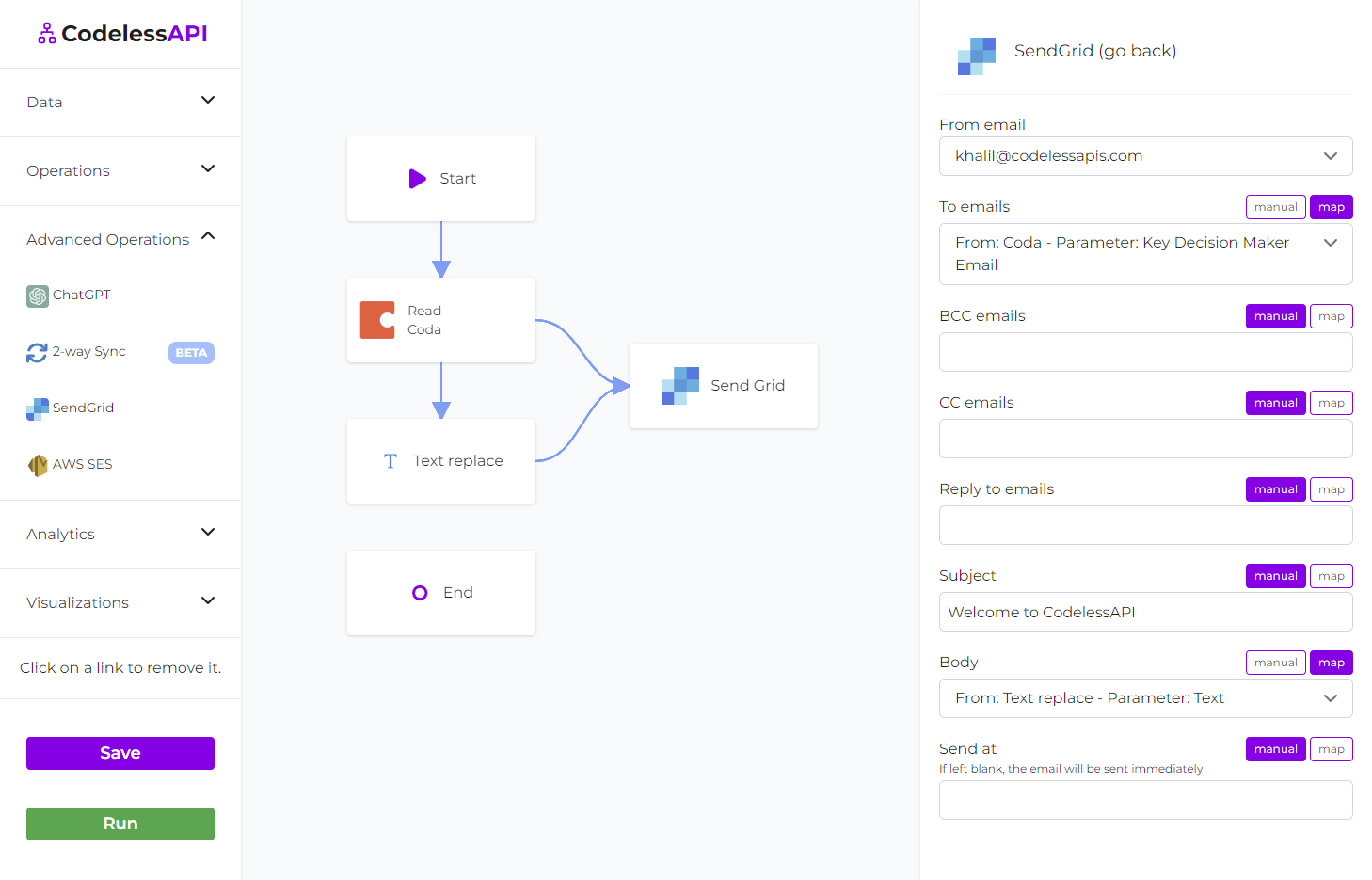
- Add SendGrid account Click on the SendGrid module on the canvas, and then select "Configure" from the options. In the configuration panel, click on "New SendGrid Account" and paste your SendGrid API key. Provide a name and description for the account. You'll now be able to configure the email settings by clicking on your SendGrid account and then filling out the email configuration fields.
- Set email values The "From email" option is set automatically based on the emails you have verified from your SendGrid account. The rest of the columns can either be set with the "manual" option or the "map" option. The manual option lets you hardcode the entry.
You can now utilize the map option for your columns and map it to relevant columns coming from either the Text Replace module or the Coda module. This will send an email for every row of data from your Coda data source.
- Link the modules You can now link the "SendGrid" module to the "End" module. This completes your workflow and ensures that it operates seamlessly.

Step 9: Run the Workflow
Before you finalize your email automation, it's crucial to test your workflow and ensure that emails are sent correctly. Here's how you can run the workflow for validation:
- Use Built-in Run Feature: CodelessAPI.io offers a built-in run feature to validate your API endpoint. Click the "Run" button located at the bottom of the left sidebar to test your workflow. Please use a dummy email in SendGrid for the test.
- Inspect Results: Review the results of your test run. Ensure that emails are being sent correctly and that the data flows as expected.
- Copy API Link: Once you're satisfied with the results, you can either run your workflow manually or copy the API associated with your workflow to trigger it based on an event. Find your Workflow API by clicking on the "Start" module and selecting the "Configuration" option. Copy the provided API link.
Congratulations! You've reached the final step and are now ready to harness the power of automated, personalized email communication.
Step 10: Monitor and Optimize
After running your workflow, it's important to monitor the email campaign's performance. Track open rates, click-through rates, and other engagement metrics to understand how your recipients are responding to your emails.
Based on the data you collect, you can make adjustments to your email content, timing, and targeting to optimize your email automation strategy.
By following these steps, you've successfully integrated SendGrid with Coda to automate your email communications. This powerful combination allows you to create personalized, data-driven email campaigns that engage your audience and drive better results.
Conclusion
SendGrid and Coda offer a robust solution for automating email communications and personalizing your messages. By connecting the data in your Coda documents with SendGrid, you can create data-driven and highly personalized email campaigns that stand out and deliver results.
Whether you're sending newsletters, product updates, or personalized messages, this integration allows you to streamline your email processes and engage your audience in a more meaningful way.
Are you ready to enhance your email automation with SendGrid and Coda? Sign up for a SendGrid account, set up your Coda documents, and follow these steps to create your own automated email campaigns.
If you have any questions or need assistance with this integration, please feel free to reach out to our support team at hello@codelessapi.io. We're here to help you make the most of your SendGrid and Coda integration.